¶ IDesk.Studio Editor
Содержание:
- Общие сведения
- Краткое описание возможностей IDesk.Studio Editor
- Установка IDesk.Studio Editor
- Создание презентации
4.1 Создание презентации в PowerPoint - Создание элементов
5.1 Режимы
5.2 Работа с элементами
5.3 Панели настроек - Верхнее меню
- Контакты
¶ 1.Общие сведения
IDesk.Studio Editor это приложения для создания презентаций с интерактивными элементами, с которыми можно взаимодействовать в IDesk.Studio при записи или ведении трансляций. IDesk.Studio Editor поддерживает как презентации расширения .json так и .pdf, однако интерактивные видео и элементы в случае pdf работать не будут.
¶ 2.Краткое описание возможностей IDesk.Studio Editor
- Создание слайдов и их редактирование
- Создание интерактивных элементов на слайдах
- Настройка и взаимодействие с интерактивными элементами
- Добавление интерактивных элементов на презентацию PDF
¶ 3.Установка IDesk.Studio Editor
- Для установки IDesk.Studio Editor, скачайте с сайта установщик IDesk.Studio Editor с сайта https://apps.idesk.su/download/
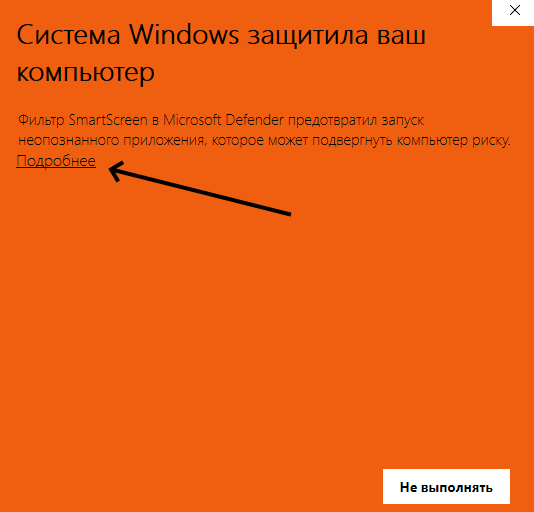
Далее после открытия установщика Windows предупредит о неизвесном приложении, нажмите "Подробнее", после чего "Выполнить в любом случае".

Так же во можете посмотреть видео-урок по установке IDesk.Studio Editor на YouTube.
¶ 4.Создание презентаций
- Откройте редактор;
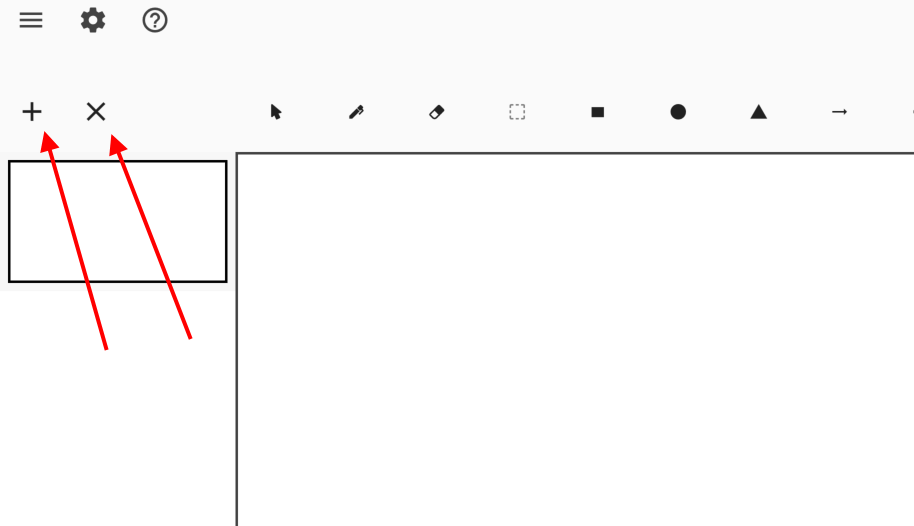
- Нажмите "+" над списком слайдов для добавления слайдов, крестик удаляет выбранный слайд;

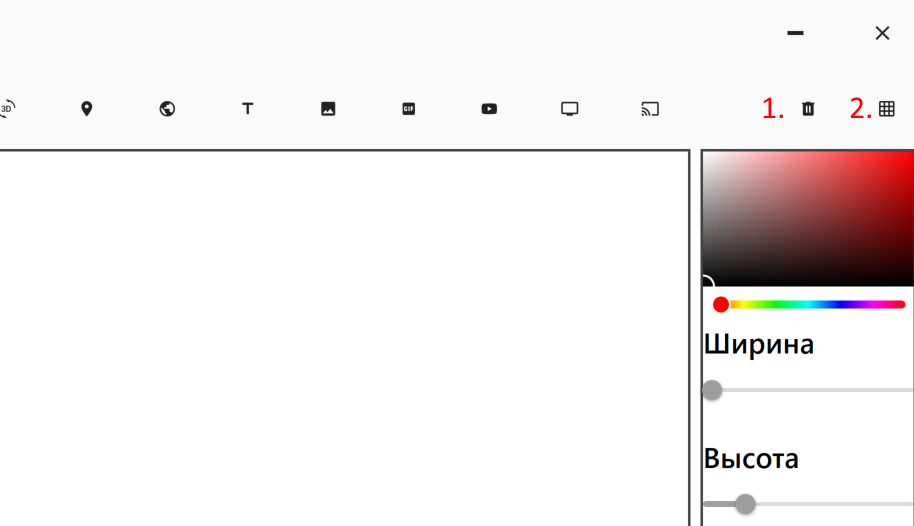
- Далее с помощью меню режимов добавляйте элементы на слайд, желательно учитывая где вы будете находиться и какого цвета будет фон. Так если вы добавите слишком много элементов, вас видно не будет и так же если добавлять элементы цвета фона или несочитающиеся с ним, то их будет тяжело увидеть. Для очистки слайда от элементов есть кнопка "Очистка слайда"(1). Для удобства расположения элементов, можете включить сетку, кнопка активирующая сетку(2) находится рядом с кнопкой очистки слайда в правом верхнем углу


Памятка о расположении элементов при расположении спикера:
1. Для правшей – информацию располагаем справа от чёрной фигуры (спикера);
2. Расположение по центру – текст располагается с двух сторон от чёрной фигуры (спикера);
3. Для левшей – располагаем информацию слева от чёрной фигуры (спикера);
- Если хотите использовать суфлер, вы можете назначить для каждого слайда свой текст. Для этого нажмите правой клавишей мыши на слайд в списке слайдов, после чего в открывшемся меню выберите пункт "Текст суфлера". У вас откроется окно для ввода текста, напишите его или вставьте, после чего закройте окно.
- После того, как все ваши слайды будут готовы, сохраните проект. Для этого откройте в верхнем меню меню "Файл", нажмите пункт "Сохранить" и в открывшемся проводнике выберите путь и назовите презентацию;
- Если вы захотите отредактировать презентацию, нажмите в меню "Файл" пункт "Открыть".
¶ 4.1 Создание презентации в PowerPoint
- Откройте на вашем ПК PowerPoint и создайте в нём новый проект;
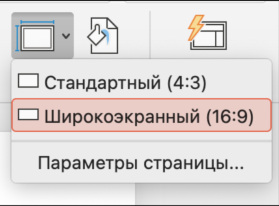
- В открывшейся презентации выберите размер слайда «широкоэкранный (16:9)»;

- После создания презентации, необходимо сделать фон прозрачным
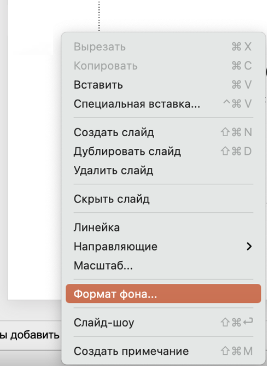
3.1 Нажмите правой клавишей мыши по фону;
3.2 В открывшемся меню выберите пункт «Формат фона»;

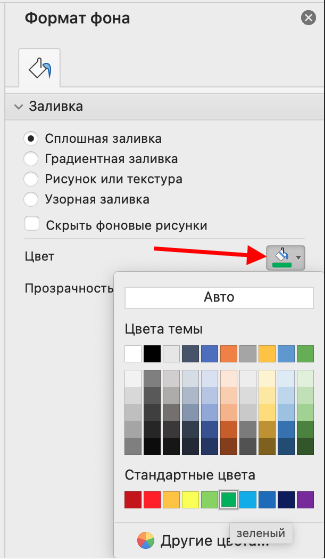
3.3 Далее в пункте «Цвет» выберите зелёный цвет;

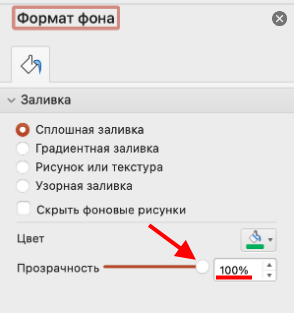
3.4 После в пункте «Прозрачность» установите значение «100%»;

3.5 Нажмите «Применить ко всем слайдам;
3.6 Сохраните презентацию в формате PDF. Для этого в PowerPoint перейдите во вкладку «Файл» - «Сохранить как» и выберите формат PDF. В некоторых версиях PowerPoint сохранить в формате PDF можно через вкладку «Файл» - «Экспорт»;
3.7 Откройте презентацию в IDesk.Studio Editor через меню "Файл" -> "Открыть PDF" и добавьте необходимые интерактивные элементы.
Интерактивные элементы, добавленные через PowerPoint, не будут работать в IDesk.Studio, так же если вы удалите фон у презентации PDF или презентации PDF, сохраненной в .json через IDesk.Studio Editor, то презентация удалится, оставив только элементы добавленные в редакторе.
¶ 5.Создание элементов
В IDesk.Studio Editor на слайды можно добавлять интерактивные элементы, они делятся на рисованные элементы, с которыми взаимодействовать нельзя, кроме как переносить их или менять им цвет, и интерактивные элементы, их можно будет двигать по слайду через режим "Перемещение", изменять их размер через мобильное приложение.
¶ 5.1 Режимы
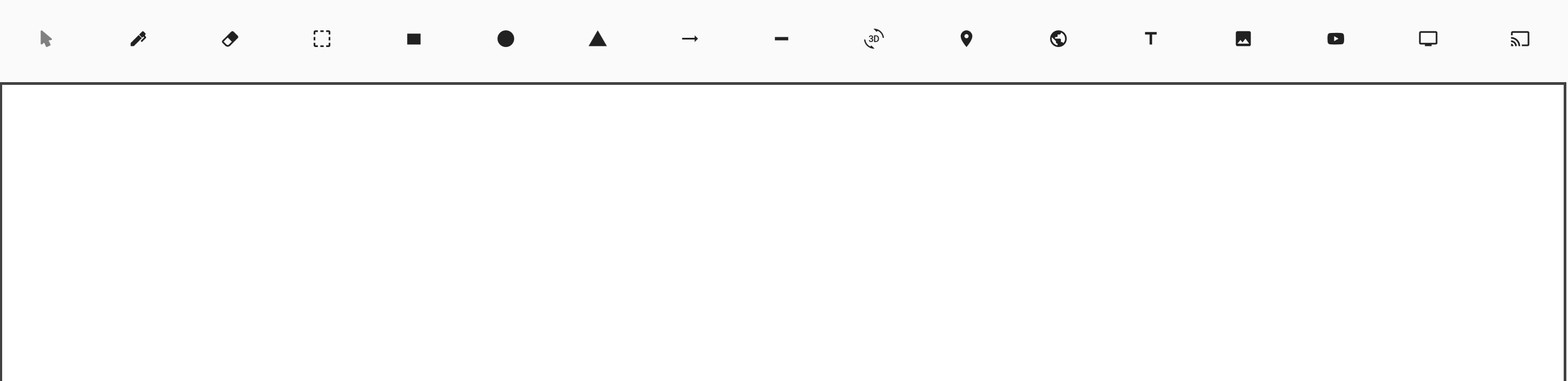
На верхнем меню по середине находится панель режимов, для включения необходимого режима нужно нажать по нему левой клавишей мыши. Далее вы можете прочитать о режимах:

Взаимодействовать с интерактивными возможно лишь в режиме "Курсор" или "Выделение" (При выделении этого элемента).
- Курсор/нетрайльный - нейтральный режим, в нем можно взаимодействовать с интерактивными элементами
- Маркер - режим рисования, при зажатии левой клавиши мыши на слайде и ведении по нему создается черта цвет, размер и прозрачность(при выключенной функции "Маркер" на панели настроек) которой изменяется на панели настроек.
- Ластик - при наведении на рисованный элемент и нажатию левой клавиши мыши, стирает его, так же можно вести зажимая клавишу. Удаляет весь рисованный элемет целиком при пересечении его контуров.
- Выделение - при зажатии левой клавиши мыши, рисуется контур, при обведении им элементов, выделяет их
- Квадрат - рисованный элемент, при зажатии левой клавиши мыши определяется первая точка, при отпускании - вторая, между ними образуется выбранная фигура, этот принцип так же работает для режимов с 6-9.
- Круг
- Треугольник
- Стрела
- Линия
- График - интерактивный элемент представляющий собой график функции, написанной в панели настроек. График можно крутить зажав левую клавишу мыши и изменять масштаб колесиком мыши. Функцию необходимо вводить без сокращений знаков (н-р 4*x прочитается, а 4x, нет), прозрачность можно изменить на панели настроек, там же можно указать крайние точки графика.
- Карта - интерактивный элемент, курсором можно двигать карту и изменять масштаб колесиком мыши, в презентацию сохраняются координаты и масштаб, так что можно найти объект через поле ввода на панели настроек справа после чего передвинуть и изменить масштаб, сохранится именно выставленный вид карты. Масштаб так же изменить слайдером на панели настроек, там же можно изменить прозрачность.
- Браузер - интерактивный элемент, представляет собой окно браузера на слайде, пролистывается колесиком, левой клавишей мыши можно взаимодействовать. Сохраняется только запрос, открытая картинка не сохранится как и сайт, так же если открыть новую вкладку, откроется новое окно.
- Текст - интерактивный элемент, представляет собой область, в которую вписывается вводимый текст. Имеет настройки расположенные в поле настроек справа, такие как настройки шрифта: жирный шрифт, курсив, нижнее подчеркивание, выравнивания: по левому краю/центру/правому краю. Так же есть выбор шрифта (некоторые шрифты исключают настройки шрифта), выбор размера и цвета. В поле ниже можно вводить текст как и в сам блок текста. Настройки применяются ко всему тексту сразу.
- Изображение - интерактивный элемент, изображение можно загрузить через панель настроек справа (поддерживаются форматы .jpg, .png, .bmp .gif).
- Видео - интерактивный элемент, кликом мыши можно запускать или ставить на паузу, пока не навестись на видео, его не будет видно, при наведении появляется кнопка старта. Поддерживает почти все видео форматы, так же можно загрузить аудио файл.
- Демонстрация экрана - интерактивный элемент, транслирует изображение с основного монитора(выбранного в настройках Windows).
- WebRTC - интерактивный элемент, представляет собой qr-код. Для активации необходимо нажать на него в нейтральном режиме, после этого qr-код можно сосканировать и на устройстве с которого сканировали qr-код связывается с элементом через видео-связь (нужно выдать разрешение и включить камеру на устройстве)
¶ 5.2 Работа с элементами
Для изменения элементов слайда используется режим выделения, при нажатии на фигуру или обведении его, вы можете изменять его размер растягивая за точки на сторонах выделения, так же при выделении вы можете:
- Скопировать - Ctrl+C
- Вырезать - Ctrl+X
- Вставлять - Ctrl+V при скопированном или вырезанном элементе
- Удалять - Delete
- Откатывать изменение - Ctrl+Z отменяет последнее изменение
- Возвращать изменение - Ctrl+Shift+Z возвращает последнее изменение
¶ 5.3 Панели настроек
Для изменения элементов используются панели настроек, они находятся с правой стороны от слайда. При выборе режима появляется его панель настроек о них можно прочитать далее:
-
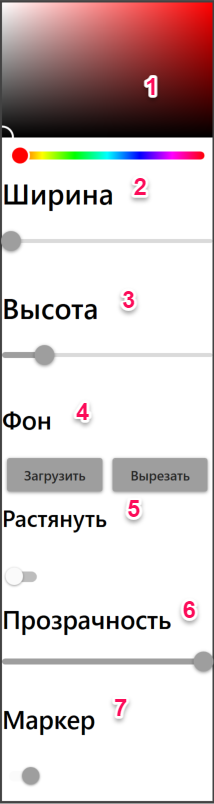
Панель настроек слайда и рисования:

- Выбор цвета, сверху оттенок, снизу цвет
- Ширина маркера
- Высота маркера
- Фон: Загрузить - открывает проводник, в котором можно выбрать изображение как фон, Вырезать - удаляет фон.
- При влюченной функции, фоновое изображение растягивается на весь слайд
- Настройка прозрачности, работает только при отключенной функции "Маркер"
- При включенной функции маркер получает стандартную прозрачность
-
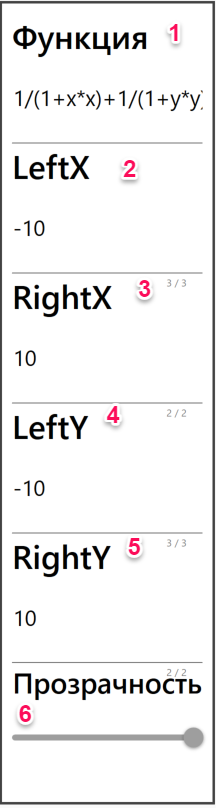
Панель настроек графика:

- Поле для ввода функции, не поддерживает сокращения знаков
- Крайняя точка по X
- Крайняя точка по X
- Крайняя точка по Y
- Крайняя точка по Y
- Настройка прозрачности элемента
-
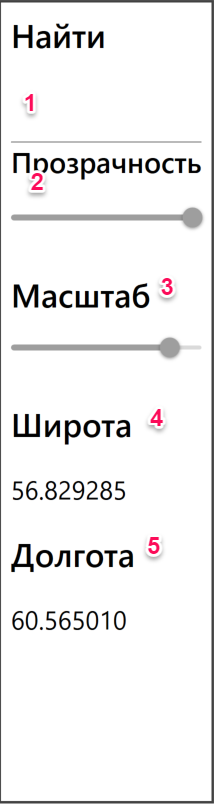
Панель настроек карты

- Поле для ввода запроса
- Настройка прозрачности элемента
- Настройка масштаба карты (при выбранном режиме курсора, можно изменять колесиком мыши при наведении на карту)
- Значение широты
- Значение долготы
-
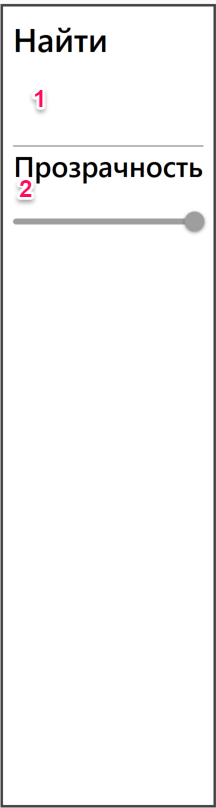
Панель настроек браузера

- Поле для ввода запроса
- Настройка прозрачности элемента
-
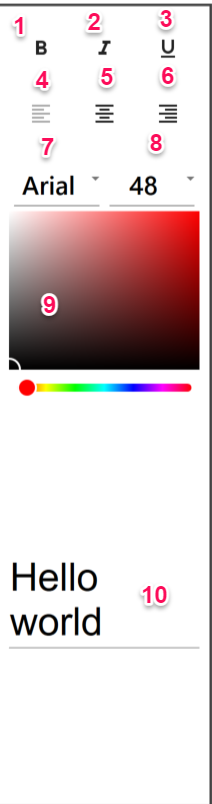
Панель настроек текста

- Жирный текст
- Курсив
- Подчеркнутый текст
- Левое выравнивание
- Выравнивание по центру
- Правое выравнивание
- Список шрифтов
- Размер текста
- Выбор цвета: сверху оттенок, снизу цвет
- Поле для ввода текста
-
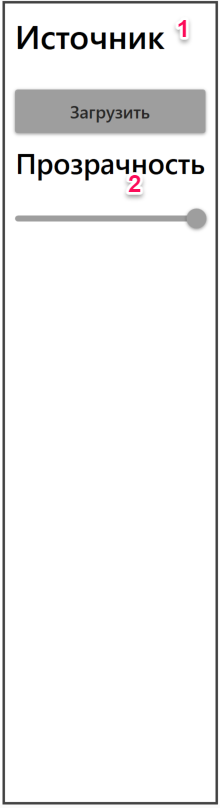
Панель настроек изображения/gif/видео

- Кнопка открытия проводника для загрузки медиа-ресурса
- Настройка прозрачности элемента
Панель настроек демоснтации экрана имеет лишь настройку прозрачности.
¶ 6.Верхнее меню
Функции как открытие презентаний, их сохранение, вызов чата поддержки и другие, можно использовать через верхнее меню
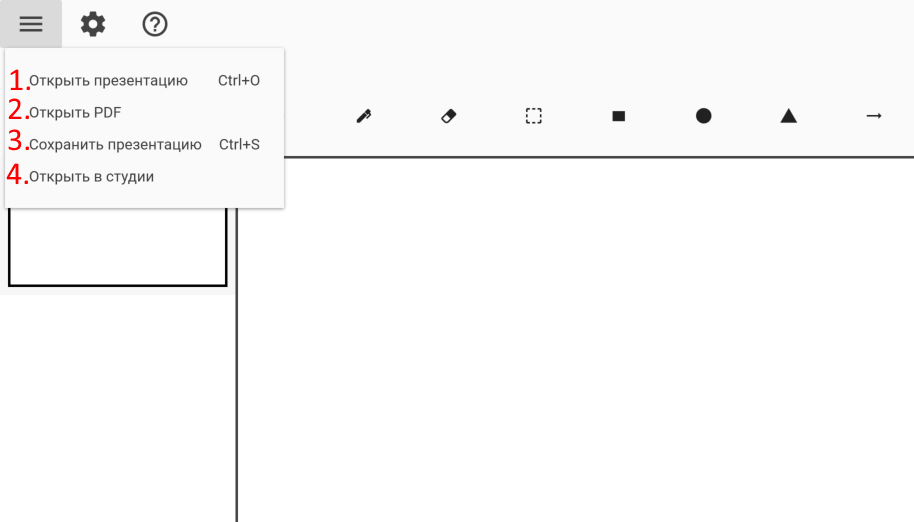
- Меню "Файл"

- Открывает проводник с поиском файла по расширению .json
- Открывает проводник с поиском файла по расширению .pdf (презентация pdf встает как задний фон)
- Открывает проводник для выбора пути сохранения презентации в разрешении .json
- Открывает IDesk.Studio, открывая в ней редактируемую презентацию
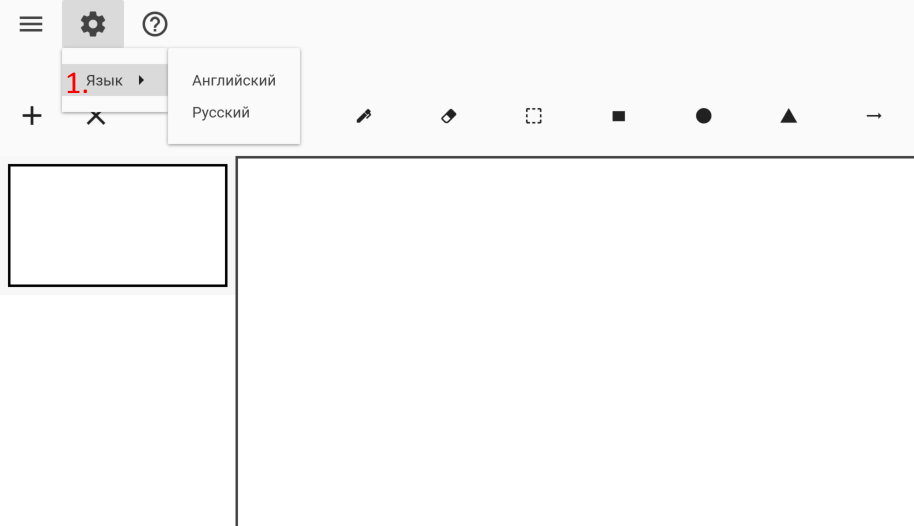
- Меню "Настройки"

- Выбор локализации
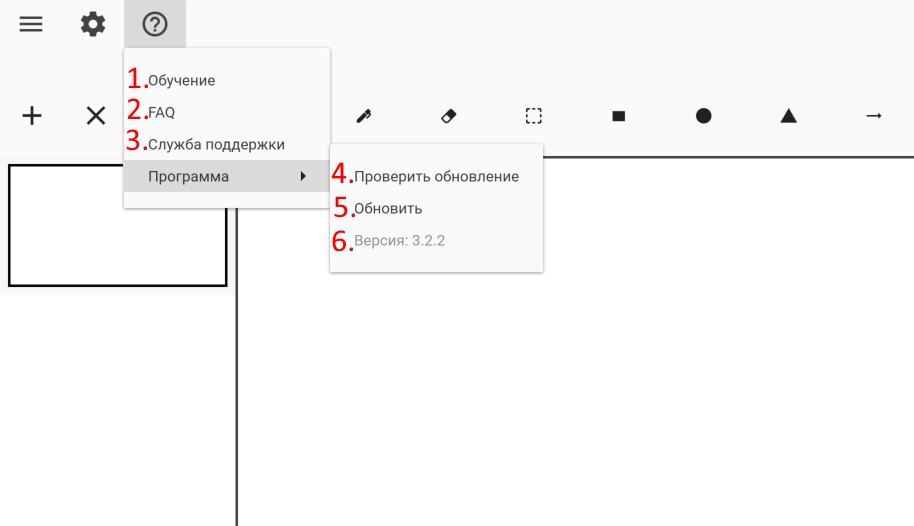
- Меню "Помощь"

- Открывает в браузере новостной чат с обучающими роликами
- Открывает в браузере страницу в Azbooka wiki с часто задаваемыми вопросами
- Открывает в браузере чат со службой поддержки
- Проверяет наличие обновлений, если они есть откроется окно предлагающее обновится
- Обновляет приложение
- Номер установленной версии
¶ 7.Контакты
Наш сайт: https://idesk.su/
ВК: https://vk.com/ideskstudio
Поддержка клиентов: @azbooka_support
Телеграмм-канал с обновлениями: https://t.me/ideskstudiopo
YouTube: https://www.youtube.com/channel/UCZTb_R9KtfFj2B_p93v8PlQ/featured
Горячая линия:
Федеральный номер 8-800-300-48-76 (бесплатный для России). Режим работы
линии – с 10:00 до 18:00 (Екатеринбург);
Номер телефона для других стран:
+7 (343) 207-03-03. Режим работы линии: 10.00-18.00 (Екатеринбург).
Почта для решения вопросов по неисправностям в ПО или внесению
предложений в работу ПО: developer@idesk.su
Почта поддержки и других вопросов: support@idesk.su
Студия/шоу рум: г. Екатеринбург, ул. Крауля 9а, офис 214
Производство: г. Екатеринбург, ул. Лощинка д. 33
Почтовый адрес: г. Екатеринбург, ул. Крауля 9а, офис 402