¶ IDesk.Studio Mobile
¶ Содержание
- Общие сведения
- Установка и подключение
2.1 Установка
2.2 Подключение - Вкладки
3.1 Главная
3.2 Презентация
3.3 Руководство - Контакты
¶ 1.Общие сведения
IDesk.Studio Mobile является мобильным приложением-компаньоном для IDesk.Studio. С помощью IDesk.Studio Mobile вы можете:
- Управлять презентацией
- Настраивать элементы (цвет, прозраность и тд.)
- Начинать и заканчивать запись и стрим
- Редактировать слайд и презентацию
- Управлять умными устройствами Tuya
¶ 2.Установка и подключение
¶ 2.1 Установка
Установить мобильное приложение можно двумя путями
-
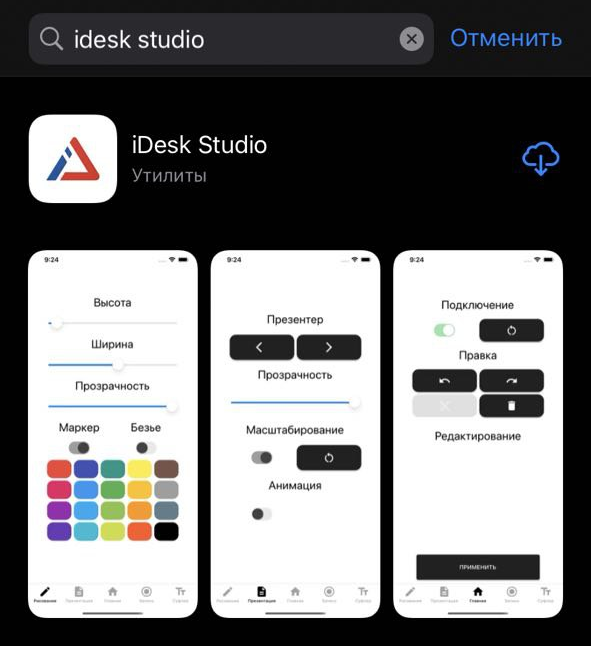
Через магазин приложений
- Зайдите в магазин приложений на своем мобильном устройстве (AppStore или Google Play)
- Введите в поиск IDesk.Studio и скачайте приложение

-
По проводу на Android устройство:
- Зайдите на сайт с установщиками приложений IDesk и скачайте APK файл для установки вручную
- Подключите мобильное устройство к компьютеру проводом и перекиньте apk файл в папку "Downloads" (загрузки).
- В мобильном устройстве зайдите в папку "Загрузки" и нажмите на apk файл, после чего установите его.
При установке приложений этим путем, Android будет просить включить установку из незнакомых источников, для этого ужно будет зайти в настройки и включить ее (скорее всего в предупреждении будет кнопка направляющая вас в нужные настройки). Так же для обновления мобильного приложения, установленного вторым путем, придется удалить приложение и повторить скачивание по второму пути.
¶ 2.2 Подключение
- Подключите мобильное устройство к той же сети к которой подключен компьютер и откройте мобильное приложение IDesk.Studio
- Через верхнее меню IDesk.Studio зайдите в меню "Умные устройства" -> "Мобильное устройство" -> "Адрес", в открывшемся подменю будет указан адрес который нужно будет ввести в мобильном приложении
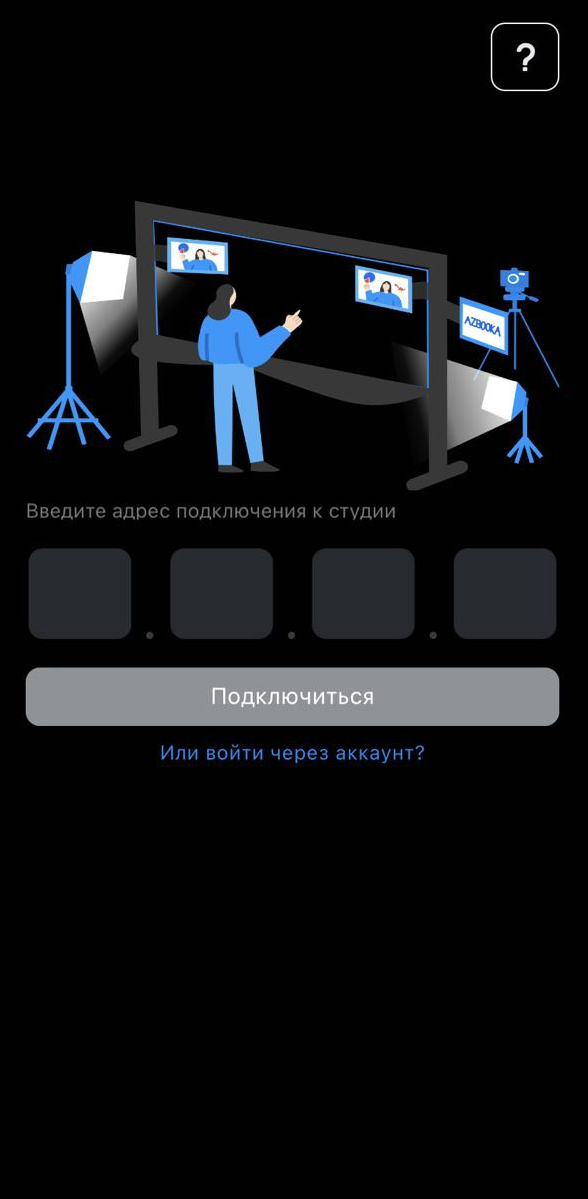
- Введите в поля(2) адрес и нажмите кнопку подтверждения(3)

- Мобильное устройство подключено, адрес сохраняется в приложении и при следующих запусках можно будет просто нажимать кнопку подключения
В FAQ:Не получается подключить мобильное устройство к студии? вы можете прочитать о причинах срыва подключения или нажмите на кнопку помощи(1) для открытия видео-руководств
¶ 3.Вкладки
Мобильное приложение разделено на 3 вкладки, разделяющие между собой функционал мобильного приложения, для переключения по ним надо нажать на соответствующую кнопку на панели вкладок в нижней части экрана.
¶ 3.1 Главная
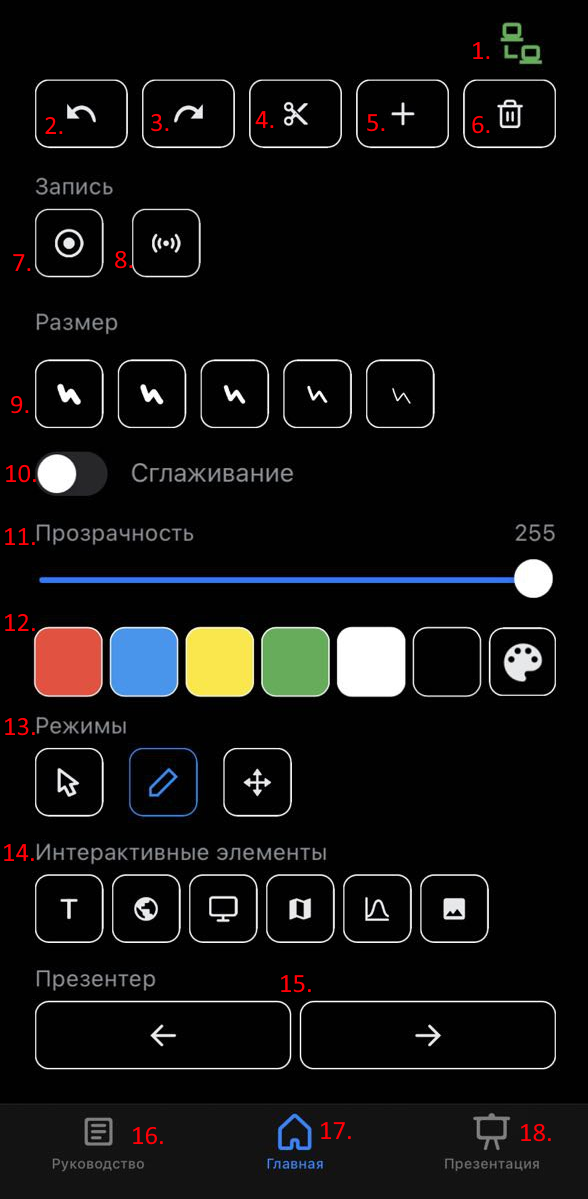
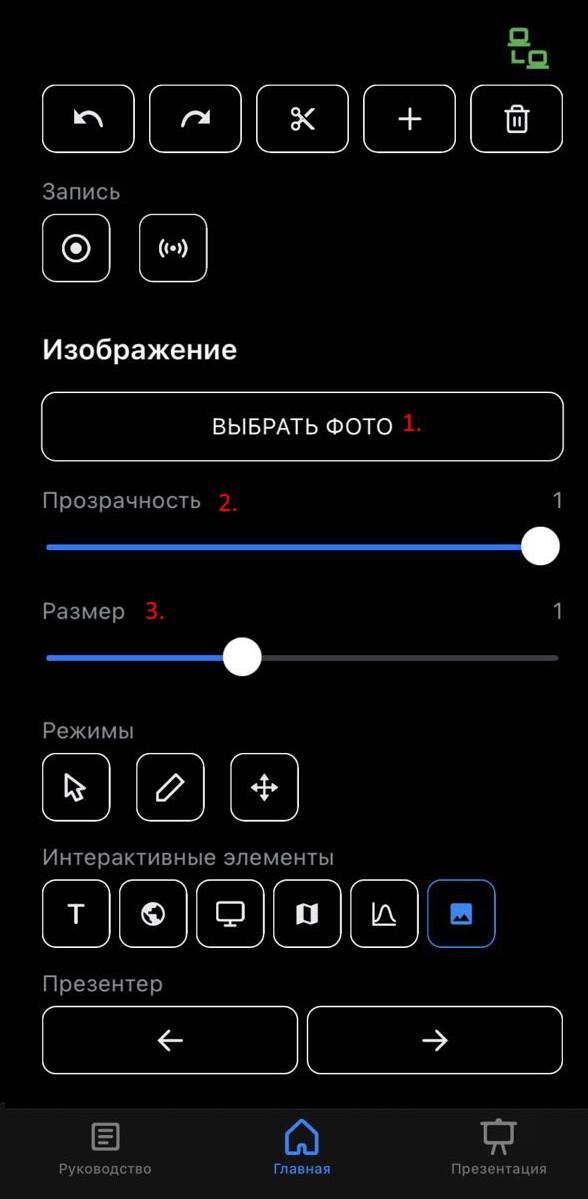
Главная вкладка является основной, на этой вкладке можно редактировать элементы, листать слайды и переключать режимы.

-
Индикатор подключения: при зеленом цвете подключение установлено, при красном подключение сорвано
-
Откат: по нажатию откатывает одно изменение, сделанное на слайде
-
Отмена отката: по нажатию отменяет откат изменения
Подключение: при зеленом знаке подключение установлено, при красном подключение сорвано -
Удалить: удаляет выделенный элемент
-
Новый слайд: создает слайд после текущего
-
Очистка: очищает слайд от элементов
-
Запись: при нажатии начинается запись и кнопка загорается красным, при активной записи по нажатию она заканчивается и сохраняется в папку, что вы указали как путь для сохранения
-
Стрим: при нажатии начинается стрим настройки которого вы указали в IDesk.Studio или OBS, при активном стриме по нажатию он заканчивается
-
Выбор толщины маркера
Курсор: по нажатию активирует режим одноименный режим -
Сглаживание: влючает сглаживание рисованных элементов (скругляет острые углы)
Маркер: по нажатию активирует режим одноименный режим -
Настройка прозрачности маркера
Перемещение: по нажатию активирует режим одноименный режим, после создания элмента включается автоматически -
Выбор цвета маркера, на кнопку палитры открывается расширенный выбор цветов
Изображение по нажатию активирует режим одноименный режим -
Режимы: Группа основных режимов такие как перемещение, маркер и курсор (для взаимодействия с интерактивными элементами)
-
Интерактивные элементы: Группа режимов, представляющих собой интерактивные элементы такие как текст, браузер, конференц связь, карта, график и изображение
-
Презентер: при нажатии кнопок или свайпе влево или вправо, произойдет переключение слайда назад или вперед.
-
Руководство: владка для раздела "Руководства" описанного далее
-
Главная: текущая вкладка, содержащая основное взаимодействие со слайдом
-
Презентация: вкладка описанная далее, содержащая взаимодействие с презентацией и суфлером
Подробнее о режимах вы можете прочитать в руководстве по IDesk.Studio Editor или посмотреть видео-урок Какие бывают режимы и их функционал на YouTube канале
Так же на главном экране для настройки элементов предусмотрены панели, появляющиеся при выборе режима
-
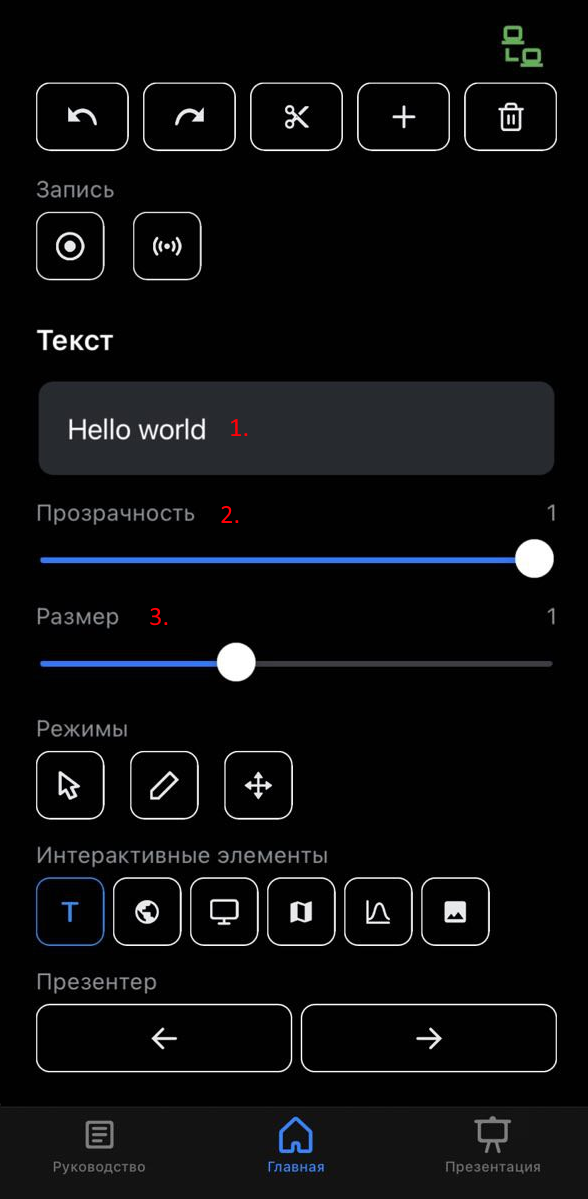
Панель настроек текста

1.1 Поле для ввода текста (Если вы введете текст до создания элемента, ввод применится сразу)
1.2 Настройка прозрачности элемента
1.3 Настройка размера текста -
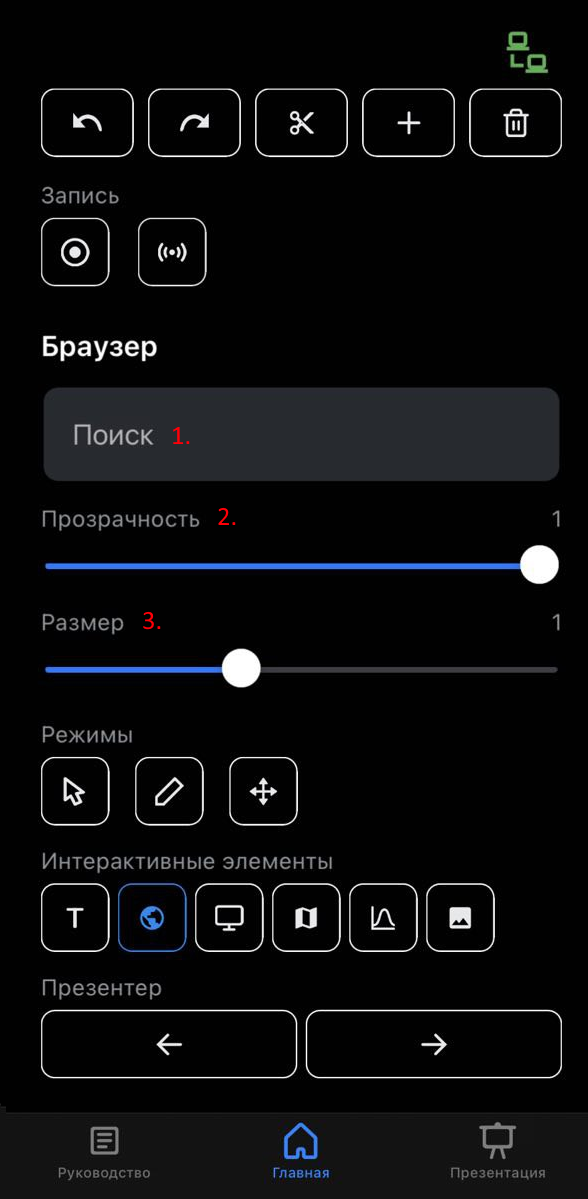
Панель настроек браузера

2.1 Поле для ввода запроса к браузеру, по нажатию появляется клавиатура для ввода текста, при нажатии мимо клавиатуры или клавиши ввод (зависит от клавиатуры), применяет введенный текст к полю (Если вы введете запрос до создания элемента, запрос применится сразу)
2.2 Настройка прозрачности элемента
2.3 Настройка размера элемента -
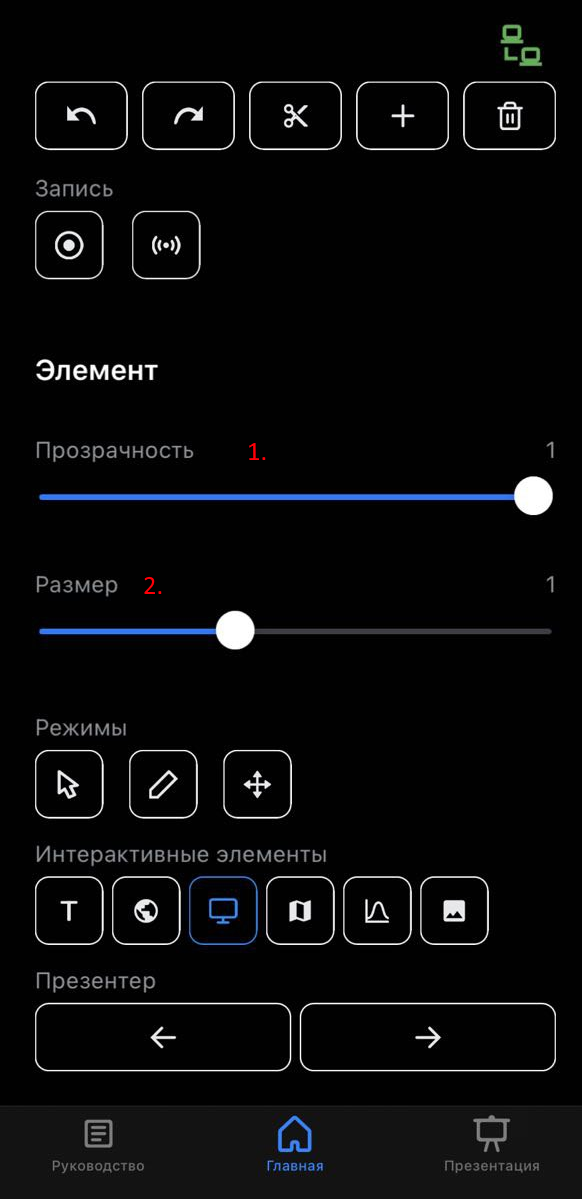
Панель настроек WebRtc

3.1 Настройка прозрачности элемента
3.2 Настройка размера элемента -
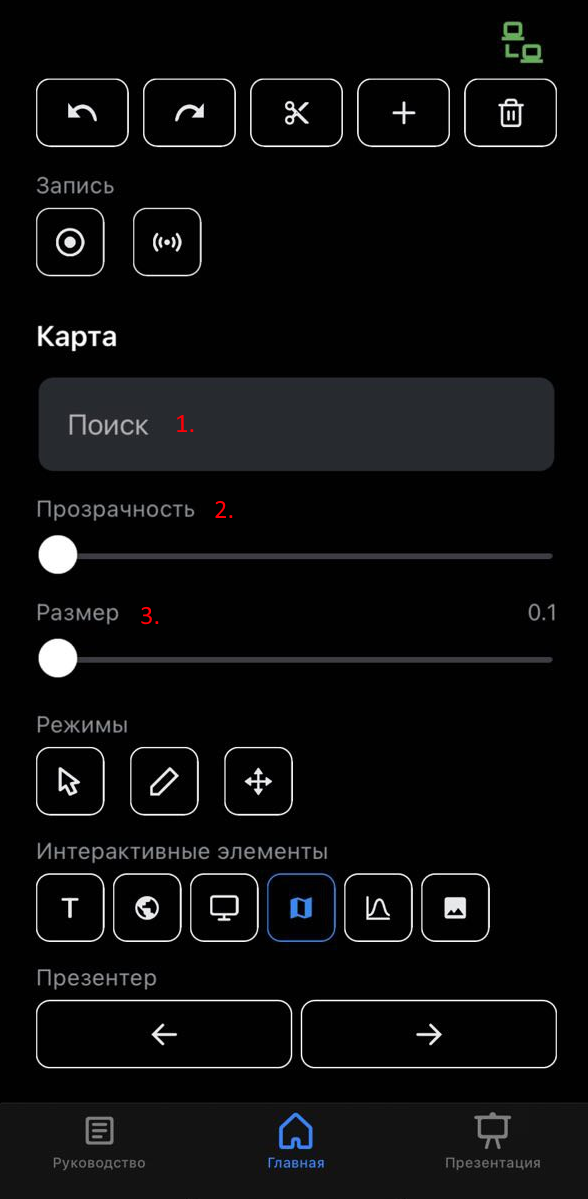
Панель настроек карты

4.1 Поле для ввода запроса к карте, по нажатию появляется клавиатура для ввода текста, при нажатии мимо клавиатуры или клавиши ввод (зависит от клавиатуры), применяет введенный текст к полю
4.2 Настройка прозрачности элемента
4.3 Настройка размера элемента -
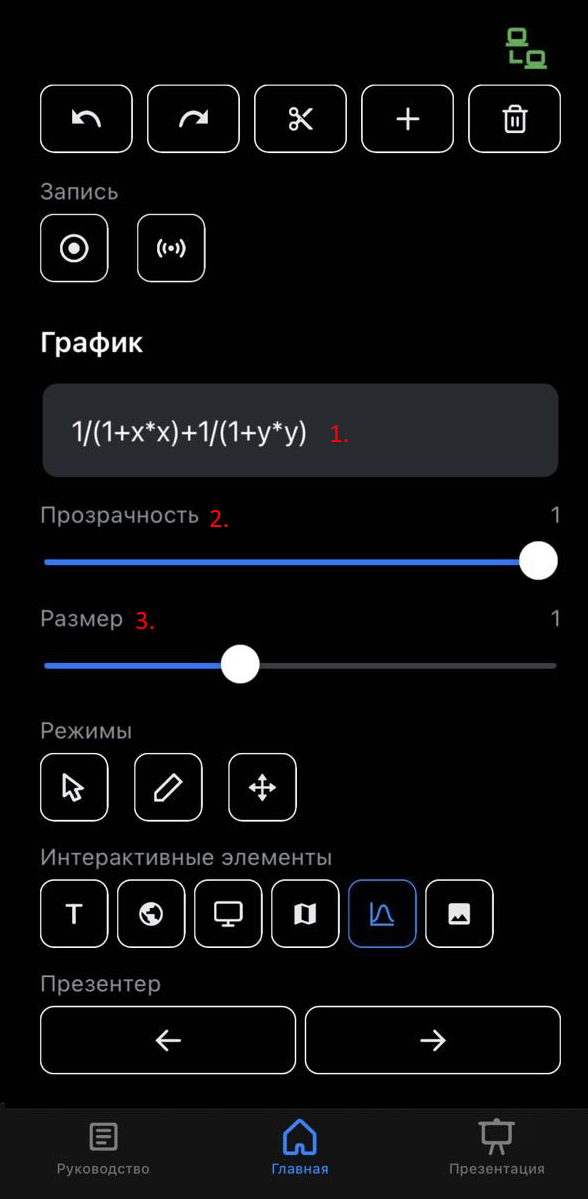
Панель настроек графика

5.1 Поле для ввода функции, по нажатию появляется клавиатура для ввода текста, при нажатии мимо клавиатуры или клавиши ввод (зависит от клавиатуры), применяет введенный текст к полю (Если ввести функцию до создания графика, она применится для него)
5.2 Настройка прозрачности элемента
5.3 Настройка размера элемента -
Панель настроек изображения

6.1 По нажатию открывеает галерею устройства, в котором можно выбрать изображение или gif (Если выбрать до создания элемента, то при создании будет уже выбранное изображение)
6.2 Настройка прозрачности элемента
6.3 Настройка размера элемента
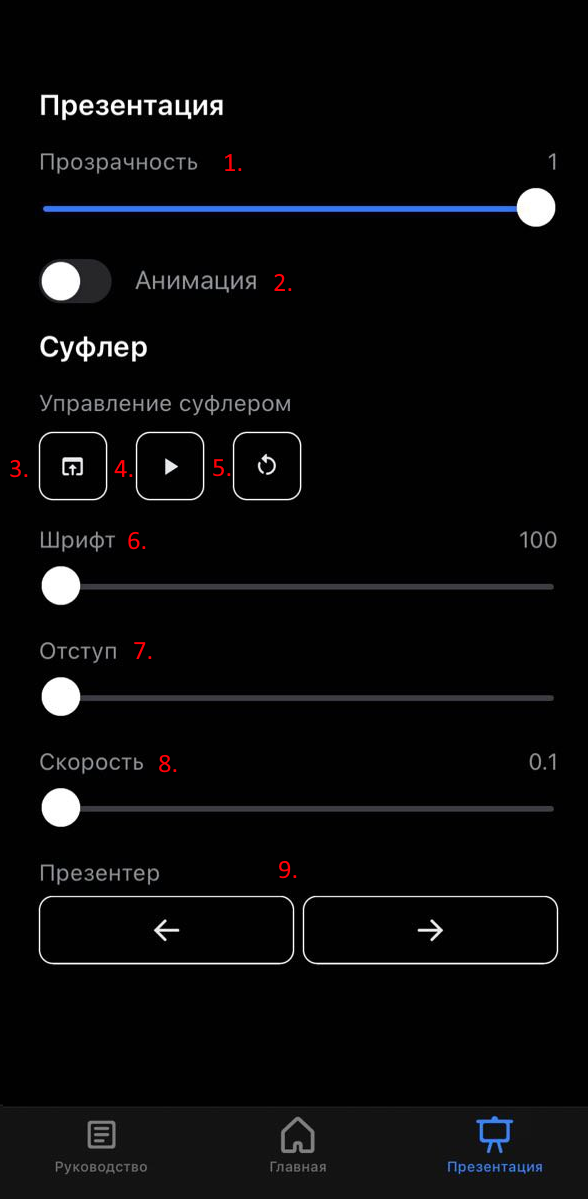
¶ 3.2 Презентация

- Настройка прозрачности презентации (складывается с прозрачноситью элементов, так что если вы уже сделали элементы прозрачными, то не стоит ее уменьшать)
- Включает анимацию перелистывания слайдов
- Открывает суфлер в браузере
- Запускает/оставнавливает суфлер
- Откатывает суфлер на несколько строк назад
- Настройка размера шрифта суфлера
- Настройка отступа по ширине (в случае если текст не видно на зеркале полностью)
- Настройка скорости прокрутки суфлера
- Кнопки для перелистывания слайда
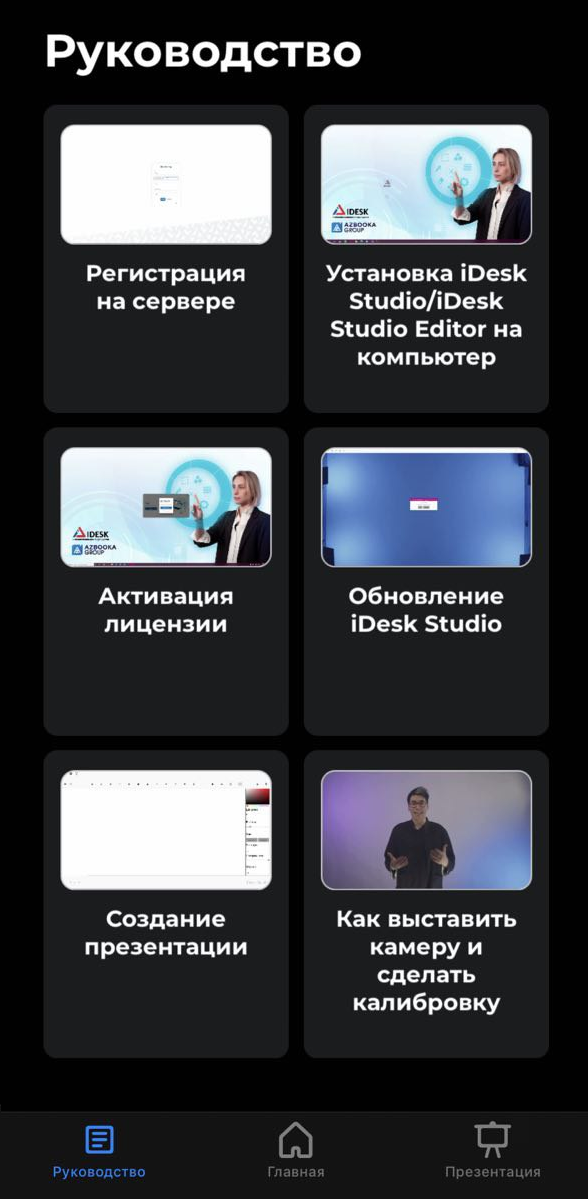
¶ 3.3 Руководство

При нажатии по кнопке урока, открывает окно с плеером и описанием ролика. Свайпом вниз/вверх вы можете листать список видео.
¶ 4. Контакты
Наш сайт: https://idesk.su/
ВК: https://vk.com/ideskstudio
Поддержка клиентов: @azbooka_support
Телеграмм-канал с обновлениями: https://t.me/ideskstudiopo
YouTube: https://www.youtube.com/channel/UCZTb_R9KtfFj2B_p93v8PlQ/featured
Горячая линия:
Федеральный номер 8-800-300-48-76 (бесплатный для России). Режим работы
линии – с 10:00 до 18:00 (Екатеринбург);
Номер телефона для других стран:
+7 (343) 207-03-03. Режим работы линии: 10.00-18.00 (Екатеринбург).
Почта для решения вопросов по неисправностям в ПО или внесению
предложений в работу ПО: developer@idesk.su
Почта поддержки и других вопросов: support@idesk.su
Студия/шоу рум: г. Екатеринбург, ул. Крауля 9а, офис 214
Производство: г. Екатеринбург, ул. Лощинка д. 33
Почтовый адрес: г. Екатеринбург, ул. Крауля 9а, офис 402